Environnement
Le système d'exploitation est Debian 6.0.6 installée avec les utilitaires standards du système. Les paquets suivants ont été ajoutés :
On installe les paquets nécessaires.
apt-get install python-pip python-simplejson
Les paquets Python suivants sont nécessaires :
Plutôt que de télécharger les paquets Python depuis le dépôt de la distribution, on utilise ceux contenus dans le dépôt central Python PyPi. Ainsi les mises à jour ne dépendront pas du cycle de développement de la distribution.
pip install django django_chartit
Projet
Création
On propose de créer un projet Django nommé idreammicro.
django-admin.py startproject idreammicro
L'arborescence suivante est alors créée.
idreammicro |_ idreammicro | |_ __init.py__ | |_ settings.py | |_ urls.py | |_ wsgi.py |_ manage.py
On se place dans le dossier du projet.
cd idreammicro
Configuration
On réalise une configuration minimale du projet en éditant le fichier idreammicro/settings.py.
nano idreammicro/settings.py
On indique le chemin des différents dossiers du projet idreammicro :
- lignes 3 et 4 : dossier racine du projet ;
- ligne 112 : dossier templates.
Lignes 17 et 18, on configure la base de données de manière à utiliser le moteur SQLite et à placer le fichier contenant la base de données dans le dossier idreammicro.
# Django settings for idreammicro project.
import os
PROJECT_ROOT = os.path.dirname(__file__) + '/..'
DEBUG = True
TEMPLATE_DEBUG = DEBUG
ADMINS = (
#('Your Name', 'your_email@example.com'),
)
MANAGERS = ADMINS
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': './idreammicro/idreammicro.db', # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
# Local time zone for this installation. Choices can be found here:
# http://en.wikipedia.org/wiki/List_of_tz_zones_by_name
# although not all choices may be available on all operating systems.
# In a Windows environment this must be set to your system time zone.
TIME_ZONE = 'America/Chicago'
# Language code for this installation. All choices can be found here:
# http://www.i18nguy.com/unicode/language-identifiers.html
LANGUAGE_CODE = 'en-us'
SITE_ID = 1
# If you set this to False, Django will make some optimizations so as not
# to load the internationalization machinery.
USE_I18N = True
# If you set this to False, Django will not format dates, numbers and
# calendars according to the current locale.
USE_L10N = True
# If you set this to False, Django will not use timezone-aware datetimes.
USE_TZ = True
# Absolute filesystem path to the directory that will hold user-uploaded files.
# Example: "/home/media/media.lawrence.com/media/"
MEDIA_ROOT = ''
# URL that handles the media served from MEDIA_ROOT. Make sure to use a
# trailing slash.
# Examples: "http://media.lawrence.com/media/", "http://example.com/media/"
MEDIA_URL = ''
# Absolute path to the directory static files should be collected to.
# Don't put anything in this directory yourself; store your static files
# in apps' "static/" subdirectories and in STATICFILES_DIRS.
# Example: "/home/media/media.lawrence.com/static/"
STATIC_ROOT = ''
# URL prefix for static files.
# Example: "http://media.lawrence.com/static/"
STATIC_URL = '/static/'
# Additional locations of static files
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)
# List of finder classes that know how to find static files in
# various locations.
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
# 'django.contrib.staticfiles.finders.DefaultStorageFinder',
)
# Make this unique, and don't share it with anybody.
SECRET_KEY = 'c2$(91%66z-mgo#b&o=wo83-4)x#%2yx$0!2a9oblmtkb%*43#'
# List of callables that know how to import templates from various sources.
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
# 'django.template.loaders.eggs.Loader',
)
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
# Uncomment the next line for simple clickjacking protection:
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
ROOT_URLCONF = 'idreammicro.urls'
# Python dotted path to the WSGI application used by Django's runserver.
WSGI_APPLICATION = 'idreammicro.wsgi.application'
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(PROJECT_ROOT, 'templates'),
)
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
)
# A sample logging configuration. The only tangible logging
# performed by this configuration is to send an email to
# the site admins on every HTTP 500 error when DEBUG=False.
# See http://docs.djangoproject.com/en/dev/topics/logging for
# more details on how to customize your logging configuration.
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'filters': {
'require_debug_false': {
'()': 'django.utils.log.RequireDebugFalse'
}
},
'handlers': {
'mail_admins': {
'level': 'ERROR',
'filters': ['require_debug_false'],
'class': 'django.utils.log.AdminEmailHandler'
}
},
'loggers': {
'django.request': {
'handlers': ['mail_admins'],
'level': 'ERROR',
'propagate': True,
},
}
}
Application
Création
On propose de créer une application Django nommée domotics.
django-admin.py startapp domotics
Django construit alors l'arborescence suivante.
idreammicro |_ domotics | |_ __init__.py | |_ models.py | |_ tests.py | |_ views.py |_ idreammicro | |_ __init__.py | |_ settings.py | |_ urls.py | |_ wsgi.py |_ manage.py
Dépendances
Django Chartit requiert les composants JavaScript Highcharts et jQuery. Comme recommandé par Django, on les place dans un sous-dossier de l'application nommé static.
mkdir domotics/static
jQuery
On télécharge la dernière version disponible de jQuery. Lors de la rédaction de cet article il s'agit de la version 1.8.3.
wget http://code.jquery.com/jquery-1.8.3.js -P domotics/static/js/jquery
Highcharts
On télécharge la dernière version disponible de Highcharts. Lors de la rédaction de cet article il s'agit de la version 2.3.5.
wget http://www.highcharts.com/downloads/zips/Highcharts-2.3.5.zip -P domotics/static/js/highcharts/
Puisque cet article se limite à une installation minimale, on décompresse uniquement le fichier js/highcharts.js de l'archive Highcharts-2.3.5.zip.
unzip domotics/static/js/highcharts/Highcharts-2.3.5.zip -i js/highcharts.js -d domotics/static/js/highcharts/
On peut éventuellement supprimer l'archive précédemment téléchargée.
rm domotics/static/js/highcharts/Highcharts-2.3.5.zip
Modèles
On édite le fichier domotics/models.py.
nano domotics/models.py
Et on y insère le modèle MonthlyWeatherByCity repris de l'exemple officiel.
from django.db import models
class MonthlyWeatherByCity(models.Model):
month = models.IntegerField()
boston_temp = models.DecimalField(max_digits=5, decimal_places=1)
houston_temp = models.DecimalField(max_digits=5, decimal_places=1)
Fixtures
On utilisera également une partie du jeu de données (fixtures) de l'exemple officiel.
On crée un dossier domotics/fixtures.
mkdir domotics/fixtures
On crée un fichier domotics/fixtures/initial_data.json.
nano domotics/fixtures/initial_data.json
Dans lequel on insère les données suivantes.
[ { "fields" : { "boston_temp" : "29.30",
"houston_temp" : "51.79",
"month" : 1
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 1
},
{ "fields" : { "boston_temp" : "31.50",
"houston_temp" : "55.40",
"month" : 2
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 2
},
{ "fields" : { "boston_temp" : "38.90",
"houston_temp" : "62.30",
"month" : 3
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 3
},
{ "fields" : { "boston_temp" : "48.30",
"houston_temp" : "68.50",
"month" : 4
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 4
},
{ "fields" : { "boston_temp" : "58.50",
"houston_temp" : "75.80",
"month" : 5
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 5
},
{ "fields" : { "boston_temp" : "68.00",
"houston_temp" : "81.30",
"month" : 6
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 6
},
{ "fields" : { "boston_temp" : "73.90",
"houston_temp" : "83.60",
"month" : 7
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 7
},
{ "fields" : { "boston_temp" : "72.30",
"houston_temp" : "83.30",
"month" : 8
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 8
},
{ "fields" : { "boston_temp" : "64.70",
"houston_temp" : "78.90",
"month" : 9
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 9
},
{ "fields" : { "boston_temp" : "54.10",
"houston_temp" : "70.40",
"month" : 10
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 10
},
{ "fields" : { "boston_temp" : "44.90",
"houston_temp" : "60.90",
"month" : 11
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 11
},
{ "fields" : { "boston_temp" : "34.80",
"houston_temp" : "53.70",
"month" : 12
},
"model" : "domotics.monthlyweatherbycity",
"pk" : 12
}
]
Vue
On reprend également la vue weather_chart_view de l'exemple officiel.
On édite le fichier domotics/views.py.
nano domotics/views.py
Dans lequel on insère le contenu suivant.
from django.shortcuts import render_to_response
from chartit import DataPool, Chart
from models import MonthlyWeatherByCity
def weather_chart_view(request):
#Step 1: Create a DataPool with the data we want to retrieve.
weatherdata = \
DataPool(
series=
[{'options': {
'source': MonthlyWeatherByCity.objects.all()},
'terms': [
'month',
'houston_temp',
'boston_temp']}
])
#Step 2: Create the Chart object
cht = Chart(
datasource = weatherdata,
series_options =
[{'options':{
'type': 'line',
'stacking': False},
'terms':{
'month': [
'boston_temp',
'houston_temp']
}}],
chart_options =
{'title': {
'text': 'Weather Data of Boston and Houston'},
'xAxis': {
'title': {
'text': 'Month number'}}})
#Step 3: Send the chart object to the template.
return render_to_response('domotics/weather.html', {'weatherchart': cht})
Template
On crée un dossier templates/domotics destiné à accueillir les templates de l'application.
mkdir templates/domotics
On crée le fichier templates/domotics/weather.html.
nano templates/domotics/weather.html
Dans lequel on insère le code suivant.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
{% load static %}
<script src="/static/js/jquery/jquery-1.8.3.js" type="text/javascript"></script>
<script src="/static/js/highcharts/js/highcharts.js" type="text/javascript"></script>
{% load chartit %}
{{ weatherchart|load_charts:"cht" }}
</head>
<body>
<div id="cht"></div>
</body>
</html>
URL
Comme suggéré dans la troisième partie du tutorial Django, on choisit de découpler les URL.
On édite donc le fichier idreammicro/urls.py.
nano idreammicro/urls.py
Dans lequel on ajoute les lignes 11 et 12.
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'idreammicro.views.home', name='home'),
# url(r'^idreammicro/', include('idreammicro.foo.urls')),
url(r'^$', include('domotics.urls')),
url(r'^idreammicro/', include('domotics.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
Ces deux lignes redirigent vers le fichier urls.py de l'application domotics. Ce fichier n'existe pas encore, on va donc le créer.
nano domotics/urls.py
On y ajoute le contenu suivant qui ordonne de charger la vue weather_chart_view.
from django.conf.urls import patterns, include, url
urlpatterns = patterns('domotics.views',
url(r'^$', 'weather_chart_view'),
)
Intégration
On édite à nouveau le fichier de configuration du projet idreammicro/settings.py.
nano idreammicro/settings.py
Ligne 73, on indique l'emplacement des fichiers statiques de l'application domotics. La variables STATICFILES_DIR étant un tuple, on veillera à mettre une virgule en fin de ligne.
# Additional locations of static files
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(PROJECT_ROOT, 'domotics/static'),
)
Lignes 127 et 128, on ajoute les applications chartit et domotics à la liste des applications du projet.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'chartit',
'domotics',
)
Base de données
On initialise la base de données.
python manage.py syncdb
Lancement
On lance le serveur de développement de Django. Par défaut, l'application est accessible à l'adresse http://127.0.0.1:8000.
python manage.py runserver
Conclusion
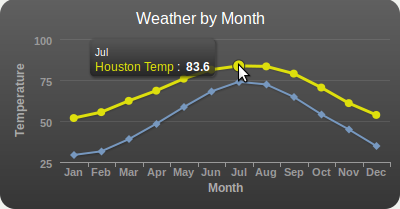
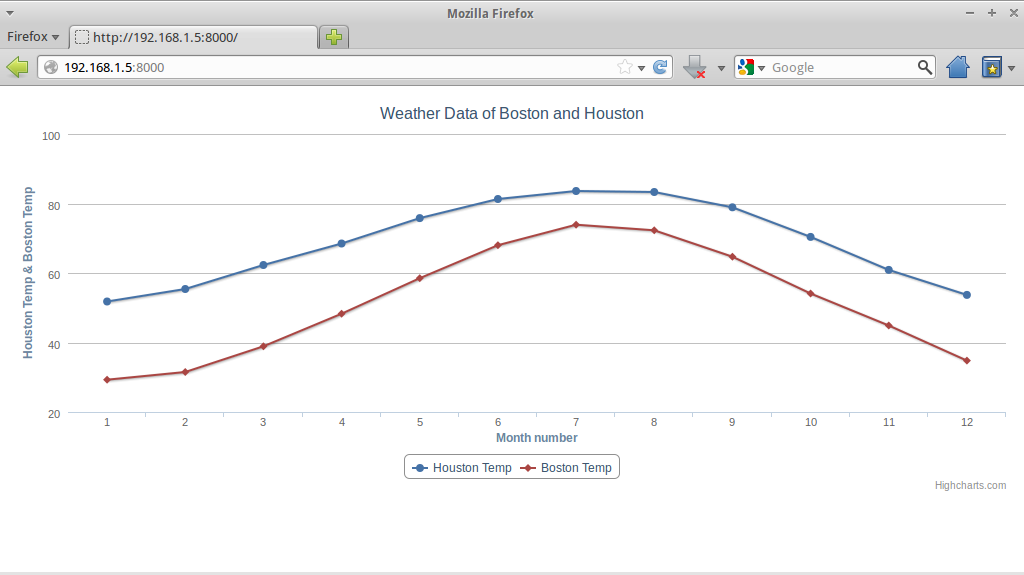
À l'aide d'un navigateur web, on ouvre la page http://127.0.0.1:8000.
Le graphique ci-dessus apparaît ? Félicitations, votre application fonctionne !
[Télécharger le projet complet]
Références
- Documentation Django Chartit
- Tutorial Django - Writing your first Django app
- Tutorial Django - Decoupling the URLconfs





4 réactions
1 De TeRRy - 21/09/2013, 13:45
Salut, super tuto. Ca fonctionne su premier coup, je vais pouvoir m'amuser a mettre des graph avec django.
Felicitation.
2 De Julien Le Sech - 26/09/2013, 08:34
3 De hhh - 04/11/2014, 21:42
Bonjour,
Merci pour ce tutoriel ! Mais il me semble avoir suivi les instructions à la lettre et j'ai cette erreur :
no such table: domotics_monthlyweatherbycity
Une idée de la cause ?
4 De Julien Le Sech - 06/11/2014, 16:47
Bonjour,
Ce message indique que la table domotics_monthlyweatherbycity n'existe pas en base de données. La synchronisation de celle-ci a-t-elle bien été faite à l'aide de la commande :